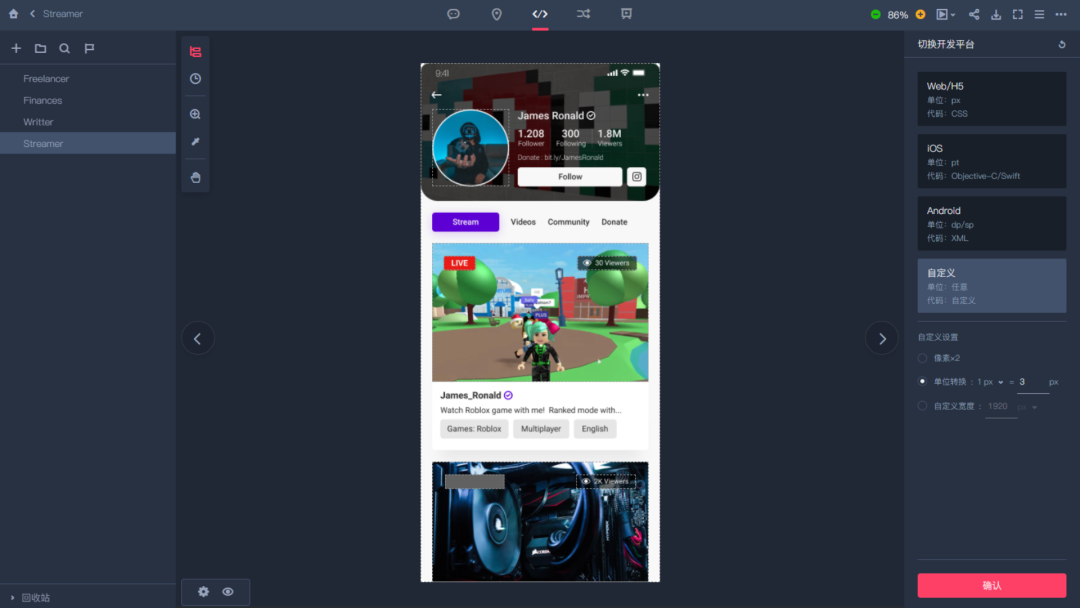
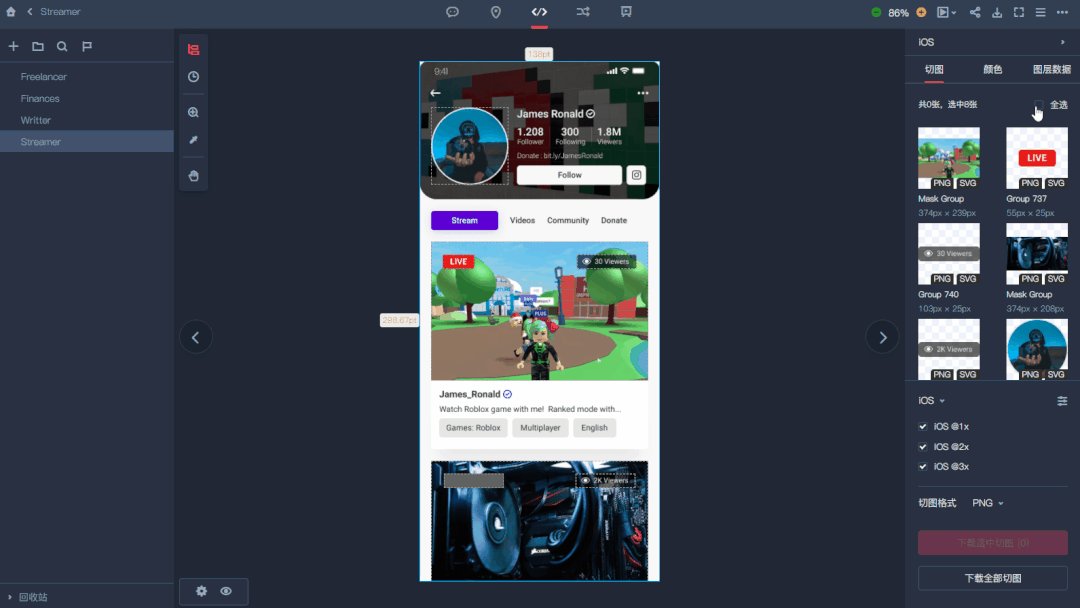
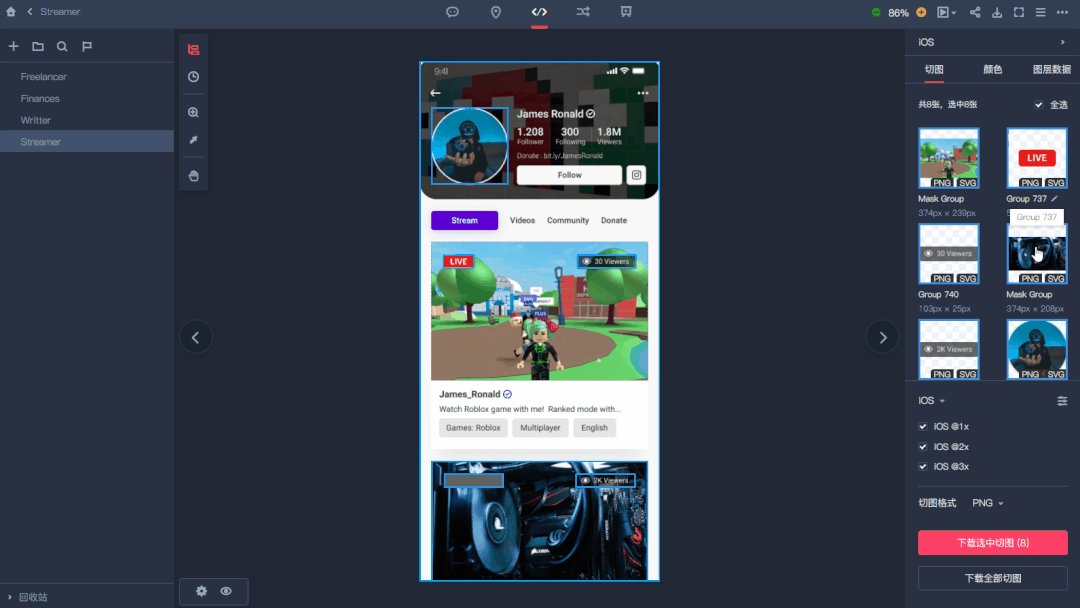
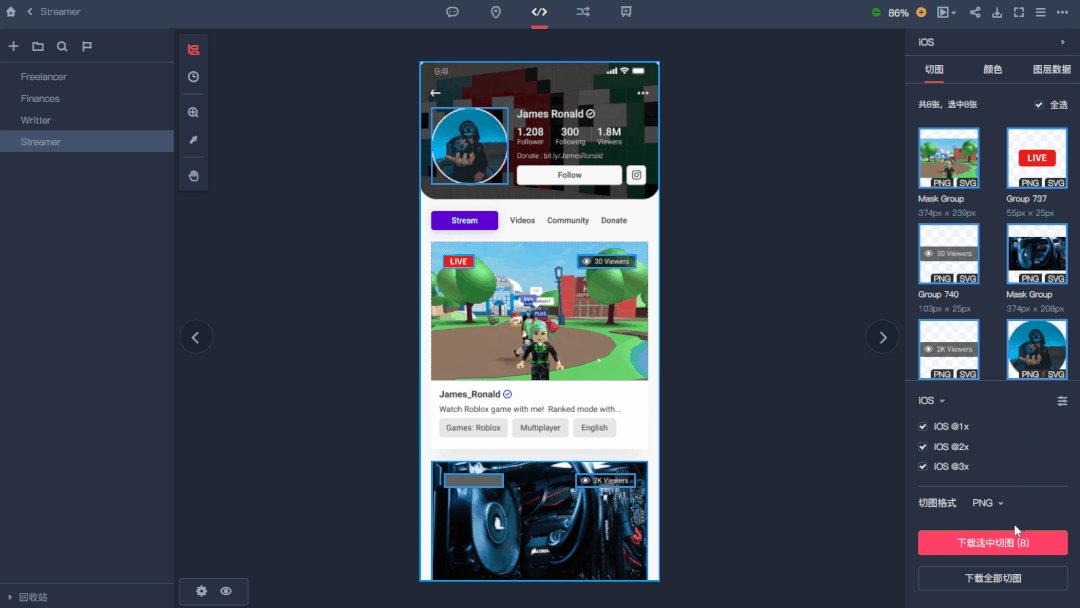
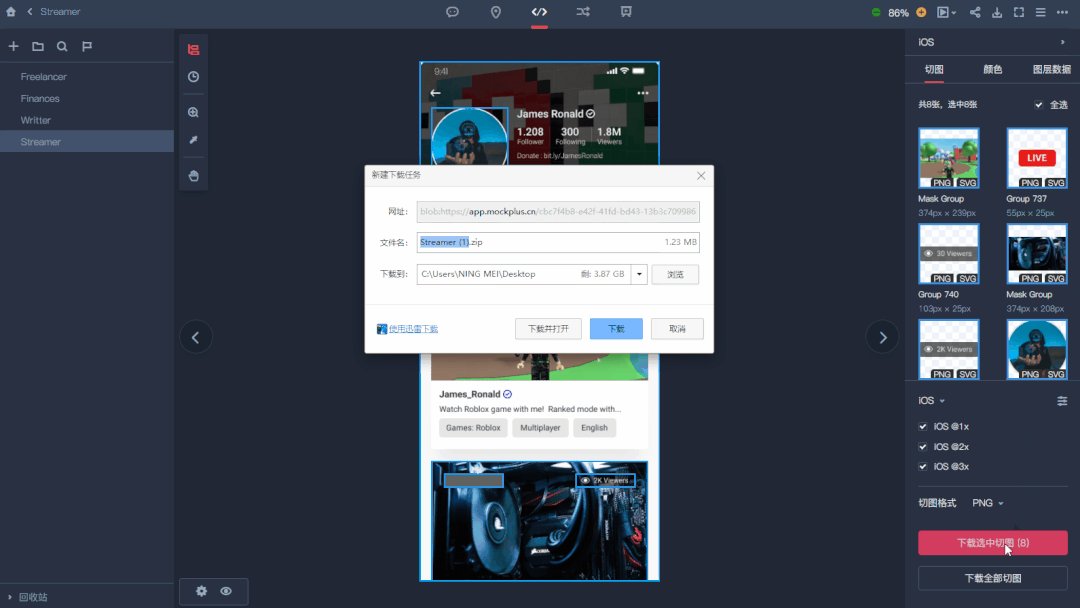
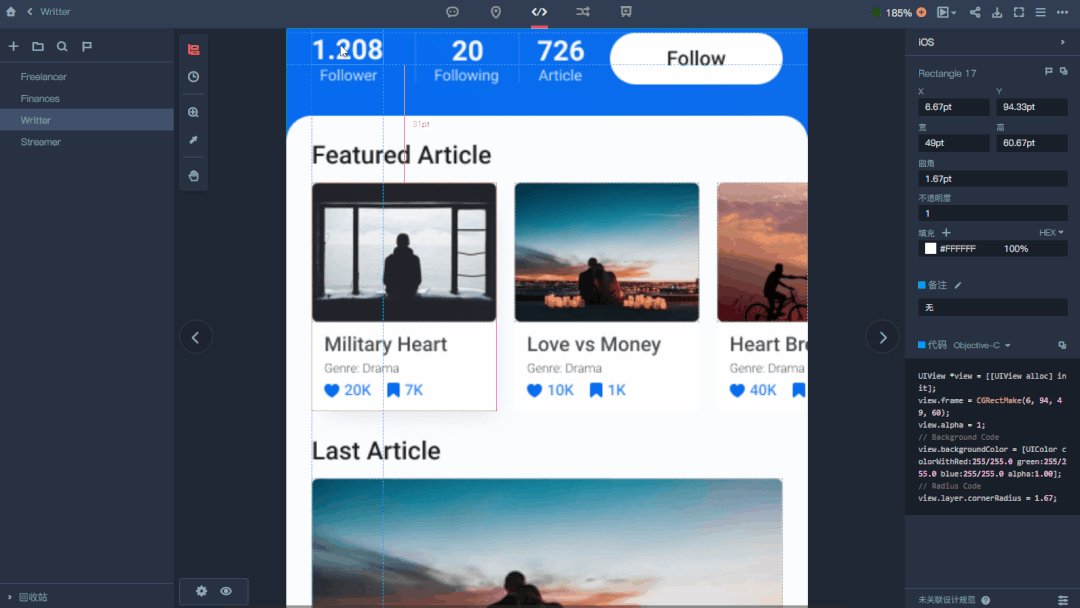
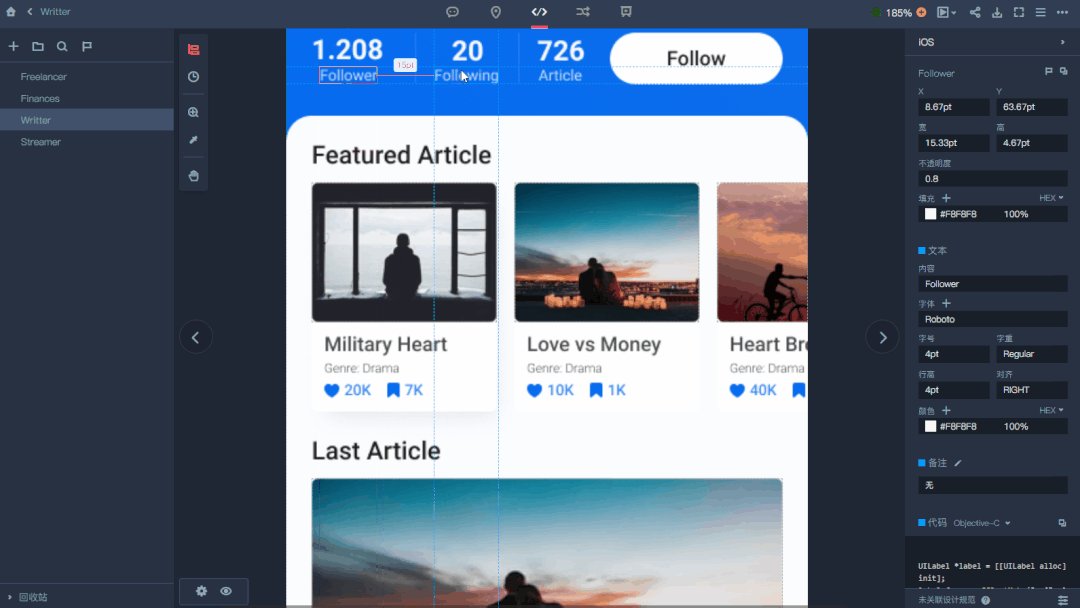
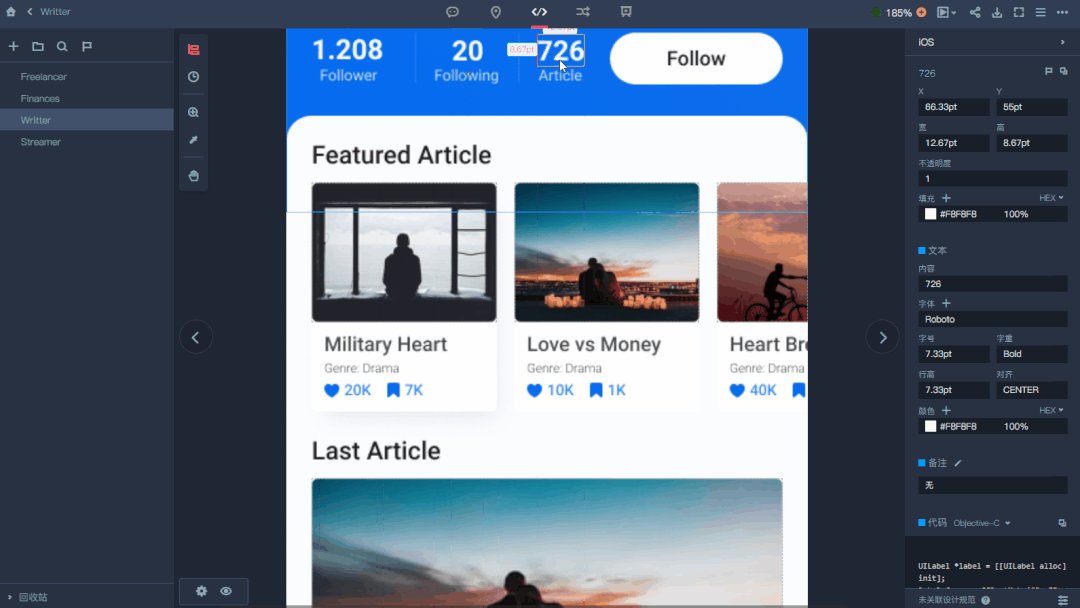
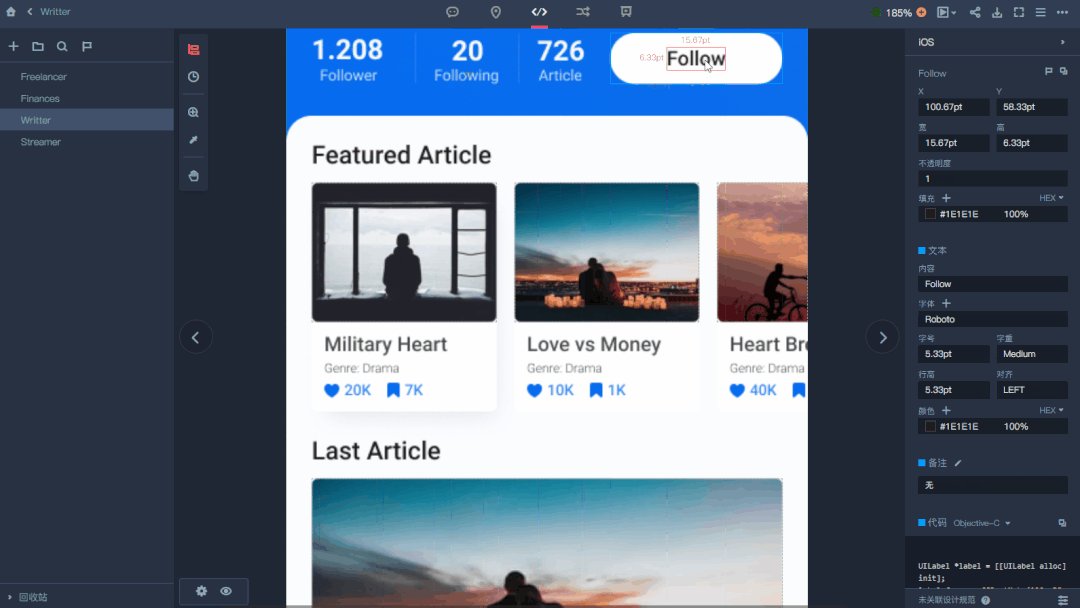
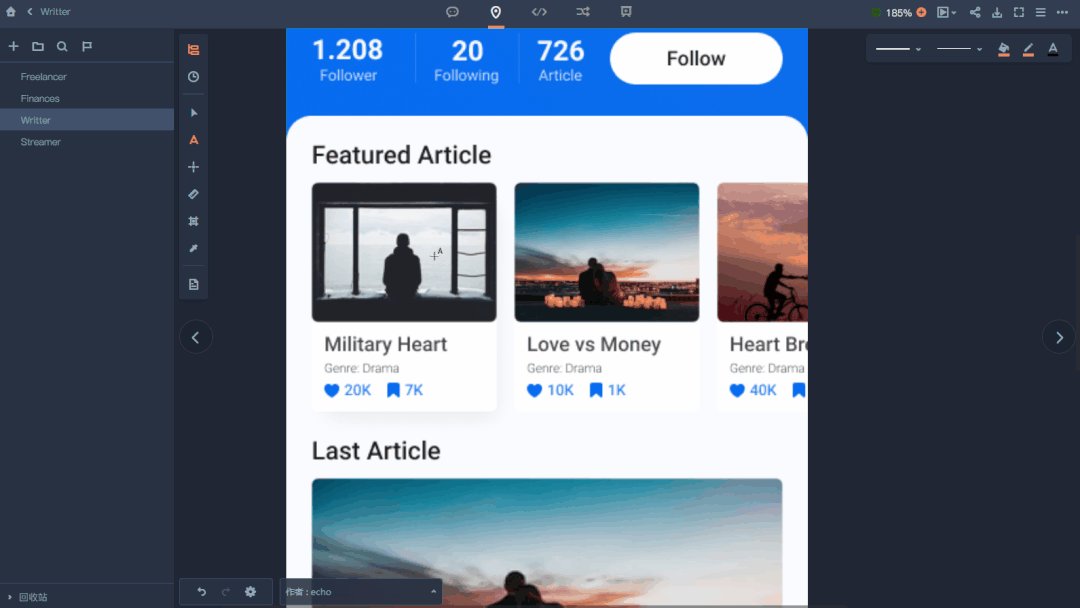
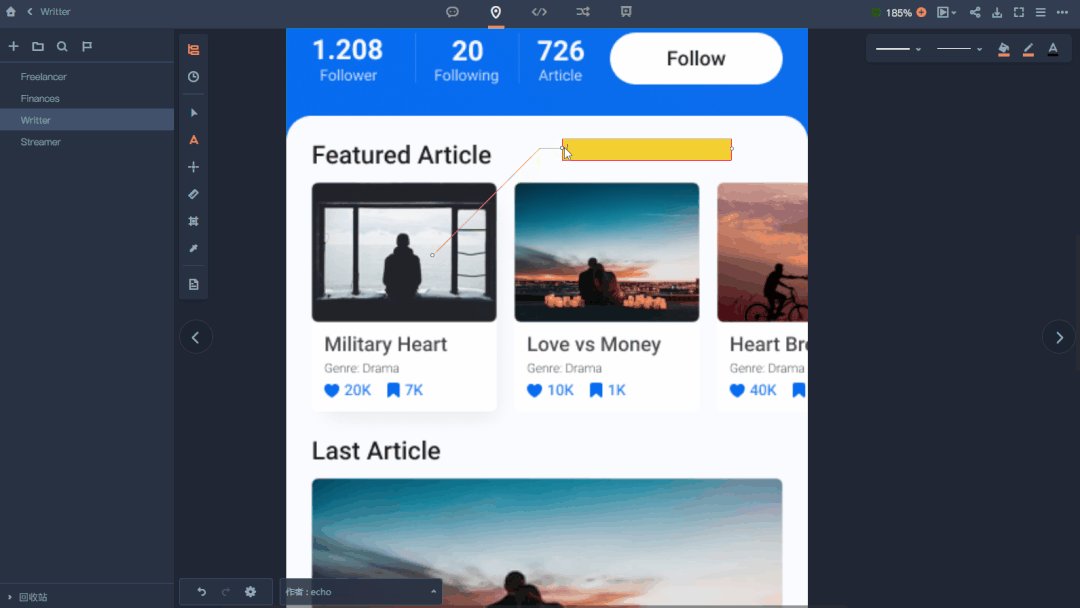
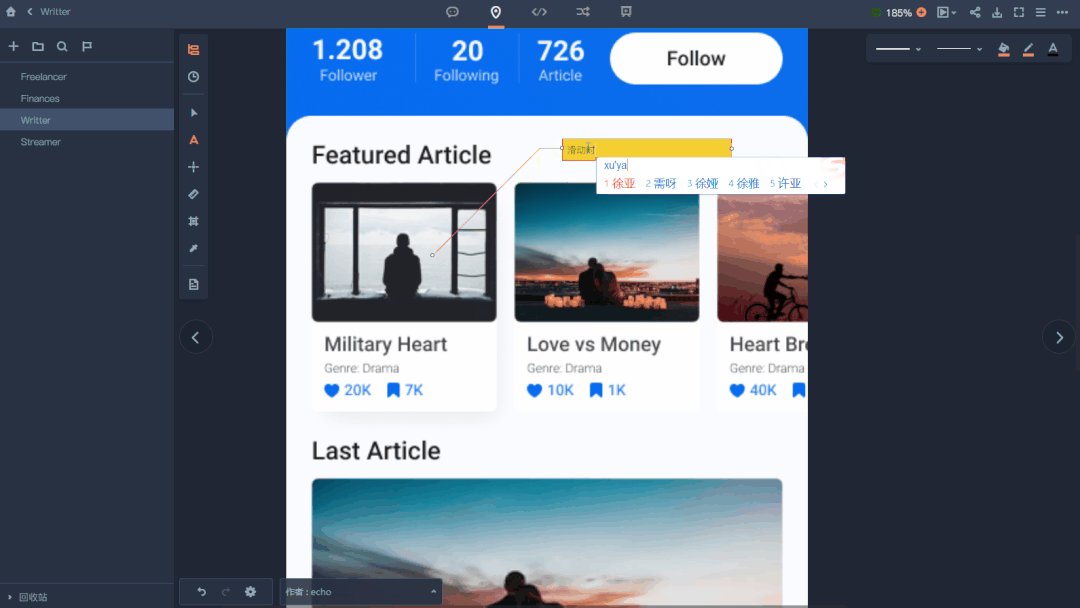
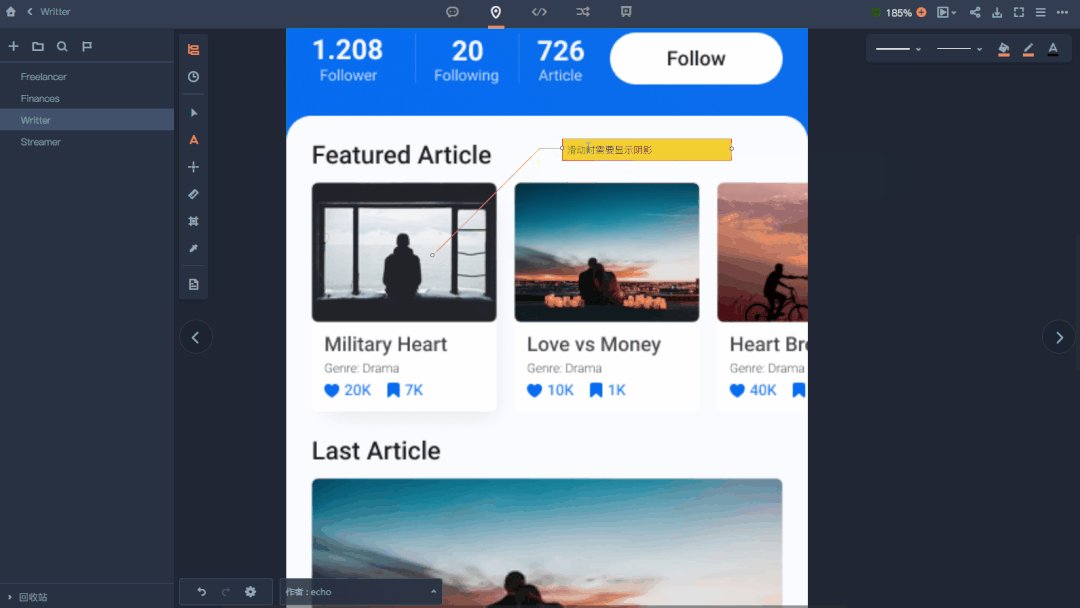
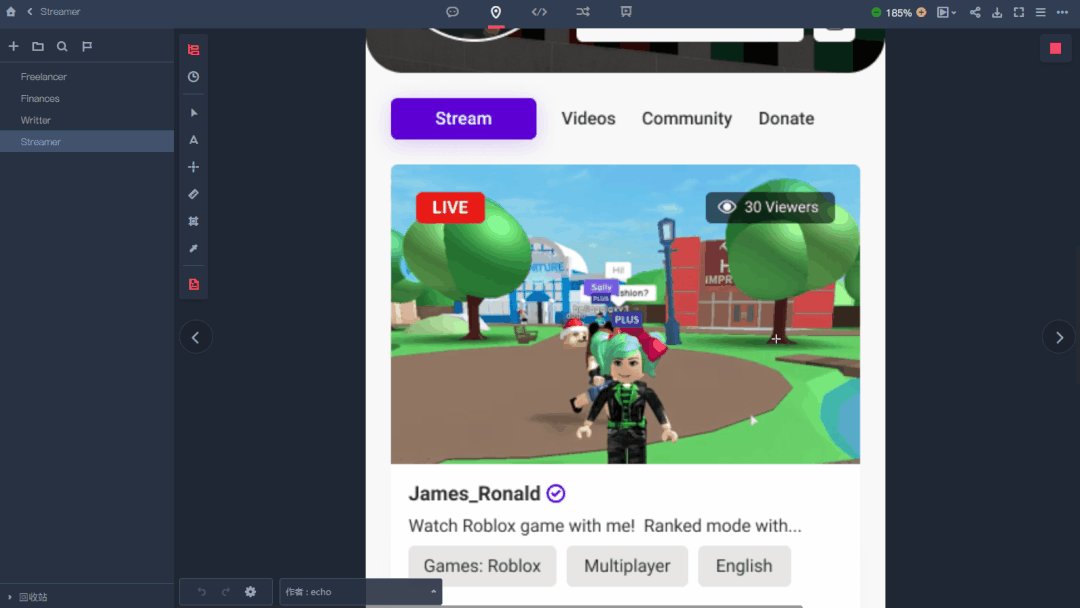
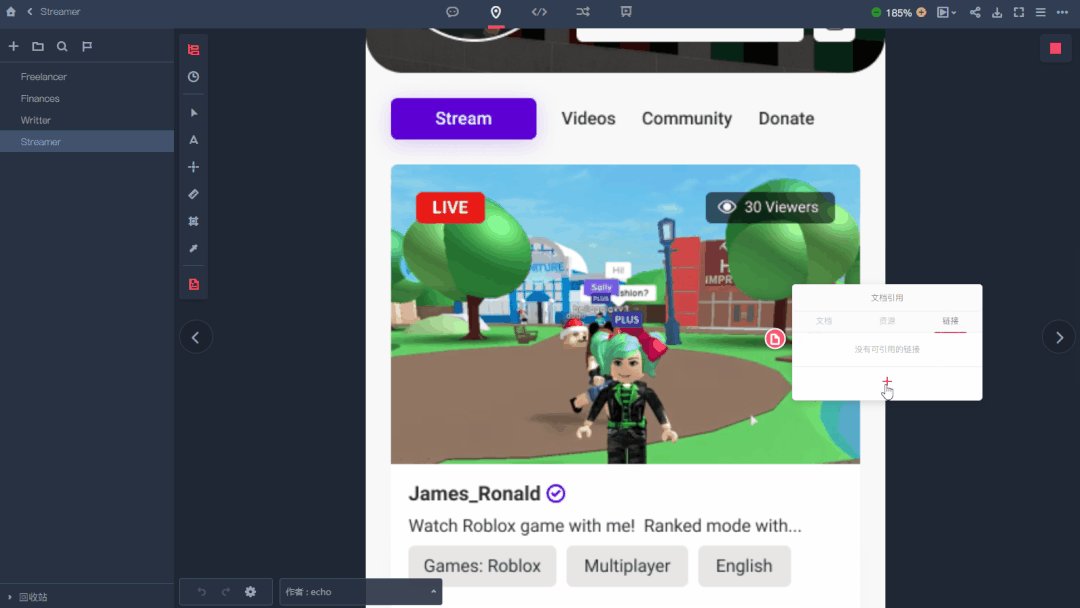
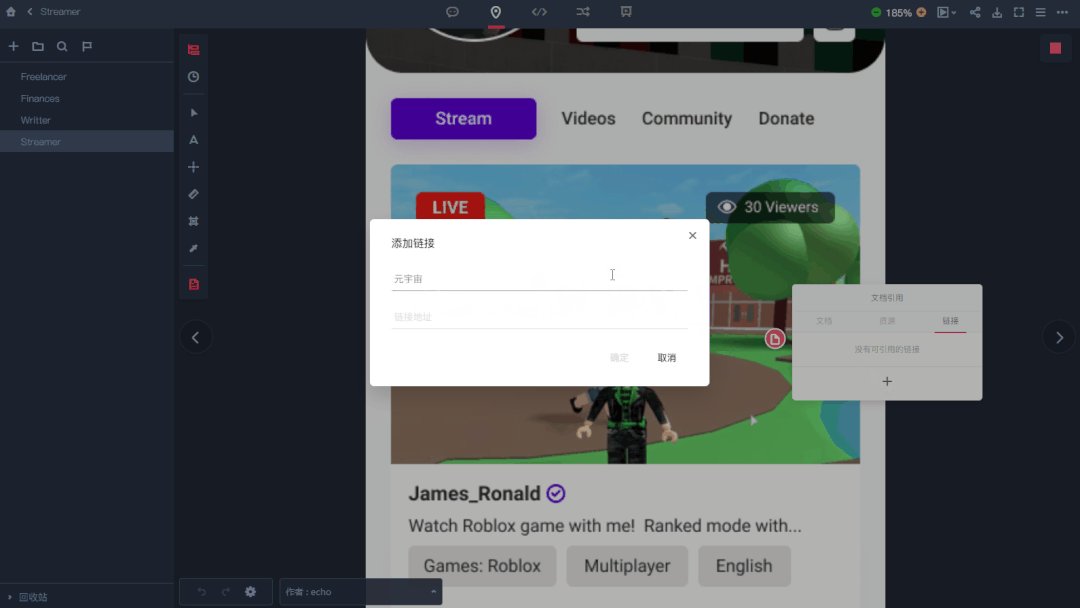
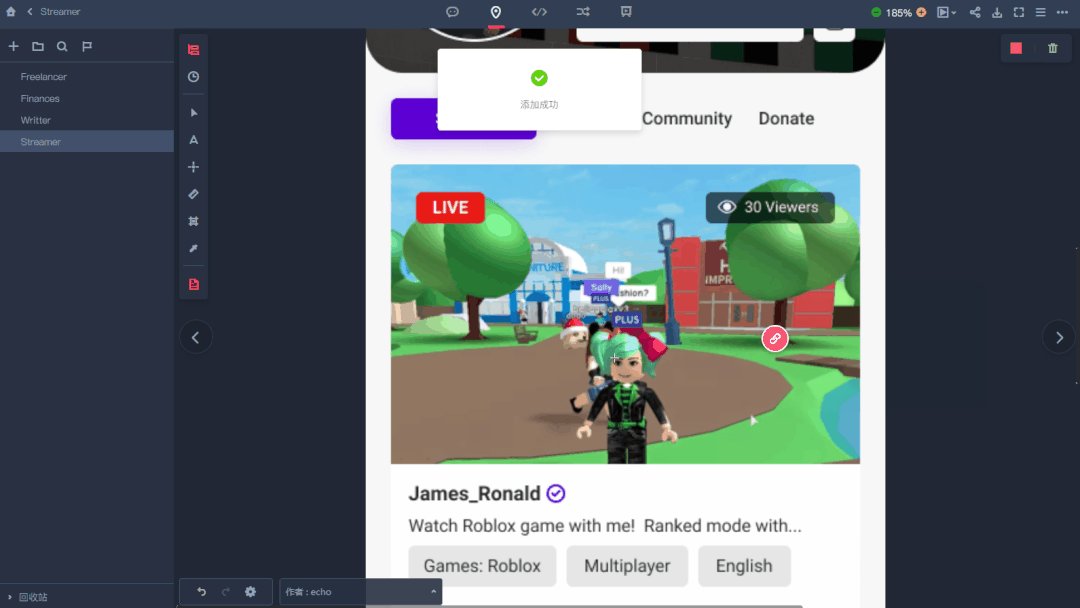
| 当前端收到一张设计稿的时候,他们需要考虑非常多的问题。 而第一个摆在面前的问题就是 - 切图。作为连接设计师和前端的重要“纽带”,如果切图不准确,很容易导致最终的产品呈现与设计稿大相径庭。  随之而来的第二个问题就是 - 设计还原。页面还原度的高低,直接决定从产品需求到设计实现的程度是否被准确有效的表达。  如果你正在经历以上这些问题,那么请跟我一起继续往下看。 看看我是如何通过摹客这款工具解决这些问题的! 一、告别传统切图,样式代码一键复制 以前,为了交付设计稿,设计师需要根据不同设备导出不同命名方式、不同格式的图片,而前端则需要在页面中快速找到切图,然后下载这些不同命名方式、不同设备的图片,非常繁琐!  现在,摹客的切图功能预设了iOS、 Android设备的尺寸、倍率、前后缀、格式等参数。无需设计师单独制作不同参数类型的切图,打包交付给前端了。  使用摹客切图也很简单,只需要将设计稿(Ps/Xd/Figma都可以)上传至摹客,前端就可以根据需要自主下载不同平台尺寸、不同倍率、不同格式的图片。  甚至你还可以一键复制对应图层样式代码,提升开发效率。  为了提升效率,摹客还提供批量导出切图功能,选中多个页面点击鼠标右键,即可一键下载多个页面的切图。  摹客这种交付设计稿的方式真的是救了很多前端的老命。曾经挨个切图→打包素材→打回改稿→……→挨个切图→打包素材→打回改稿的方式,终于可以告别了。 二、最全面的标注方案,省时又省力 针对市面上常见的协作平台来说,摹客的提供的功能是最全面的,国内头部互联网企业的使用率更是超过90%,所以跟着大厂走,绝对错不了!  刚才我们解决了切图的问题,那接下来就是设计还原了。对于这一点,摹客主要通过自动标注和手动标注两种方式来搭配完成。 1、自动标注 摹客的自动标注能够自动识别设计稿中的切图,这样前端在进行页面布局的时候,只需把鼠标移动过去,就可以自动显示该模块的长宽、边距等内容。  同样,在进行多模块布局的时候,也只需要同时选中多个图层,就可以同时生成选中各图层间的间距,体验感绝对一流! 2、手动标注 除自动标注外,摹客还支持文字标注、坐标标注、尺寸标注、区域标注、颜色标注等手动标注方式。对于一些无法呈现的功能描述、交互方案,就可以使用文字标注来进行描述,避免前端理解存在偏差。  并且它所有的标注方式操作都很简单,仅需要点击、拖拽、编辑,就能实现我们所需要的标注说明。  除此之外,摹客还有一个很好用的功能,就是“举个例子”。当设计师希望页面可以有比较复杂的动效,或者想要加入视频,就可以选择引用来进行标注。你可以链接到具体的网页、文档、或者附件,对于我们的设计还原都有非常好的帮助。  以上这些,都是我使用频率比较高的功能。而它所拥有的“绝技”的功能却远远不止这些:像百分比标注或者放大镜,可能平时不会用到,一旦用了,就会极大的提高我们工作的幸福感! 四、限时福利赠送,前端专属 对设计师而言,摹客提供的切图功能可以快速满足多尺寸的使用需求,支持根据不同设备导出不同尺寸命名的图片;而对于前端而言,它会让交付变得更简单,更易,对二者而言皆是双赢。 同时,为了让大家获得更加专业的使用体验和更加贴心的服务支持,我们还与摹客沟通了一个开发专属福利:摹客企业版激活码一枚; 领取即可全方位体验这款强大的前端开发必备利器,同时支持在线交付Sketch/PS/XD/Axure设计稿,还可以享受7*12小时在线客服支持。 ⚡领取链接⚡ https://www.mockplus.cn/get-idoc?hmsr=qd-xiaohui (复制链接至浏览器或点击阅读原文) ⚡专属激活码⚡ Mocks    来试试吧 上一篇:简直不要太简单!用宝塔面板轻松部署 Python Web 应用 下一篇:23初级会计考试,准考生打印时间,有财政厅最新通知! |
 使用 AI 自动化操作雷池 WAF97948 人气#网站安全
使用 AI 自动化操作雷池 WAF97948 人气#网站安全 微信公众平台持续治理“假冒仿冒”行为16200 人气#新媒体课堂
微信公众平台持续治理“假冒仿冒”行为16200 人气#新媒体课堂 公众号案例 | 鲲鹏产业源头创新中心微信公28464 人气#新媒体课堂
公众号案例 | 鲲鹏产业源头创新中心微信公28464 人气#新媒体课堂 萌芽加速 adminCDN 上线,由文派开源提供的18088 人气#站长圈
萌芽加速 adminCDN 上线,由文派开源提供的18088 人气#站长圈 /1
/1 