马上注册,免费下载更多dz插件网资源。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
在 discuz 模板中,我们经常会看到例如:- <!--{hook/global_header}--><!--{hook/index_top}--><!--{hook/viewthread_top}--><!--{hook/viewthread_postfooter $postcount}-->
而在这里,我们将嵌入点分为了两种类型。一种是可直接嵌入的普通嵌入点;一种是需要遍历的遍历嵌入点。
一,普通嵌入点
是可以直接将PHP、html、css、js、jQuery等语句嵌入到该嵌入点的语句。普通嵌入点与 discuz 的变量一样,又分为:全局嵌入点、局部嵌入点。
全局嵌入点:所有页面都会出现的嵌入点,一般存在于 common文件夹中。如:common/header.htm 里出现的 <!--{hook/global_header}-->局部嵌入点:各个页面之间出现的嵌入点,这些嵌入点往往互不干涉。如:forum/discuz.htm 里出现的 <!--{hook/index_top}-->,仅在社区首页显示
举例:当新建插件唯一标识符为:yulun_test 时:- <?php/** * (C)2010-2011 New PHP Support Forum * This is NOT a freeware, use is subject to license terms * * $Id: *****.class.php 2018-03-08 上官雨伦 $ */if(!defined('IN_DISCUZ')) { exit('Access Denied');}class plugin_yulun_test {}class plugin_yulun_test_forum extends plugin_yulun_test {}?>
- class plugin_yulun_test { function global_header(){ }}class plugin_yulun_test_forum extends plugin_yulun_test { function viewthread_bottom_output(){ }}
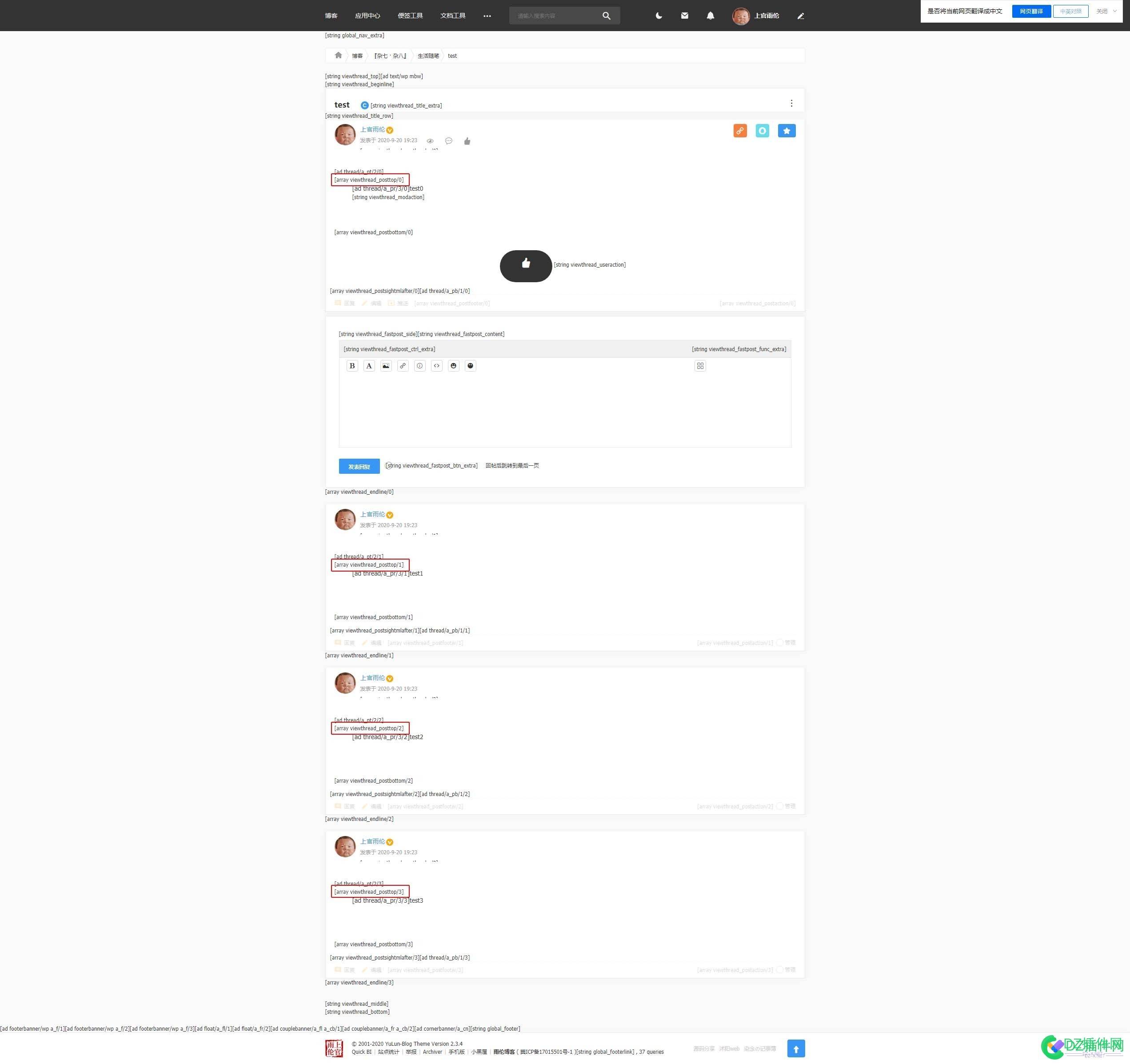
二,遍历嵌入点
这是一个比较特殊的存在,它往往出现在主题列表页、主题内容页这种 loop的数据中。比如在主题内容页中,包括一楼的主题以及往下的回复楼层中,都会出现一个 <!--{hook/viewthread_posttop $postcount}-->

如果直接在其中嵌入对应的比如pid,那么很明显是行不通的。这个时候,我们就需要换一种方式。
先来解析一下这个hook,它是存在于每一个楼层内,也就是说它是存在于 loop 的 $postlist 中,那么要想使得 pid 于楼层的pid对应,就需要先遍历一遍 $postlist,则- function viewthread_posttop(){ global $_G,$postlist; foreach ($postlist as $id=>$post){ $return[] = $post['pid']; } return $return;}
©DZ插件网所发布的一切资源仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
本站内容为站长个人技术研究记录或网络,不提供用户交互功能,所有内容版权归原作者所有。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,得到更好的正版服务。
您在本站任何的赞助购买、下载、查阅、回复等行为等均表示接受并同意签订《DZ插件网免责声明协议》。
如有侵权请邮件与我们联系处理: discuzaddons@vip.qq.com 并出示相关证明以便删除。敬请谅解!
|
最后回复时间:2025-03-19 00:30:17社区官方发言人回复了此贴
|
![克米设计-APP手机版v3.6全套插件模板2025版再更新版干净优化版[大量美化优化整理版 20250305版]](https://static.dz-x.net/block/95/95034d6ef29f6ae26b0087e331184515.jpg) 克米设计-APP手机版v3.6全套插件模板2025版2283 人气#Discuz!插件模板
克米设计-APP手机版v3.6全套插件模板2025版2283 人气#Discuz!插件模板 与dz-x.net同款首页聊天室 最终汉化版!3035 人气#Discuz!插件模板
与dz-x.net同款首页聊天室 最终汉化版!3035 人气#Discuz!插件模板![DZ阿里云NLP智能语义全站聚合搜索[多插件组合套餐 支持全站聚合插件内容支持可可素材可可文库可可网校素材资源插件内容穿透搜索]](https://static.dz-x.net/block/a8/a842fd1462ad0422701c9203e281ff8b.jpg) DZ阿里云NLP智能语义全站聚合搜索[多插件组203 人气#Discuz!插件模板
DZ阿里云NLP智能语义全站聚合搜索[多插件组203 人气#Discuz!插件模板 我的商城 我的商城 3.7(bphp_shop)102 人气#Discuz!插件模板
我的商城 我的商城 3.7(bphp_shop)102 人气#Discuz!插件模板![火狼内容图片审核 审核词管理1.0.3(duceapp_censor.96421)[组件]](https://static.dz-x.net/block/02/02f8a86d08b7e122bbfad3ffcb0d76d3.jpg) 火狼内容图片审核 审核词管理1.0.3(duceapp102 人气#Discuz!插件模板
火狼内容图片审核 审核词管理1.0.3(duceapp102 人气#Discuz!插件模板 帖子文章语音阅读 帖子文章语音阅读高级版(102 人气#Discuz!插件模板
帖子文章语音阅读 帖子文章语音阅读高级版(102 人气#Discuz!插件模板 /1
/1 