站点访问图标如何修改 |
我要说一句
收起回复
| |
![[凹凸曼]关闭访问 商业版V1.5.0(apoyl_siteclose)](https://static.dz-x.net/block/a1/a17aee0a86147822119a3923946d830b.jpg) [凹凸曼]关闭访问 商业版V1.5.0(apoyl_site1700 人气#Discuz!插件模板
[凹凸曼]关闭访问 商业版V1.5.0(apoyl_site1700 人气#Discuz!插件模板![克米设计-APP手机版v3.6全套插件模板2025版再更新版干净优化版[大量美化优化整理版 20250305版]](https://static.dz-x.net/block/95/95034d6ef29f6ae26b0087e331184515.jpg) 克米设计-APP手机版v3.6全套插件模板2025版1302 人气#Discuz!插件模板
克米设计-APP手机版v3.6全套插件模板2025版1302 人气#Discuz!插件模板 帖子列表图片显示 V1.4(xinrui_list_pic)1310 人气#Discuz!插件模板
帖子列表图片显示 V1.4(xinrui_list_pic)1310 人气#Discuz!插件模板![官方认证 正式版 2.0.6(qzom_verify)[带个别组件]](https://static.dz-x.net/block/59/591914c56d1683ffc78e86839c0d9580.jpg) 官方认证 正式版 2.0.6(qzom_verify)[带个1222 人气#Discuz!插件模板
官方认证 正式版 2.0.6(qzom_verify)[带个1222 人气#Discuz!插件模板![Theme Box Uniapp小程序+APP端 原生登录+原生支付 V1.1.5(one_app)[仅APP后端插件 非APP]](https://static.dz-x.net/block/10/1022ca1089788f72b3784c585eb4214f.jpg) Theme Box Uniapp小程序+APP端 原生登录+原849 人气#Discuz!插件模板
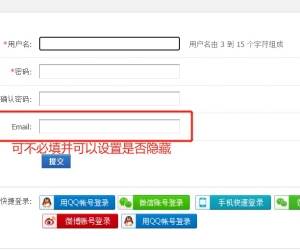
Theme Box Uniapp小程序+APP端 原生登录+原849 人气#Discuz!插件模板 注册取消邮箱 1.3(tshuz_removeemail)3135 人气#Discuz!插件模板
注册取消邮箱 1.3(tshuz_removeemail)3135 人气#Discuz!插件模板 /1
/1 