马上注册,免费下载更多dz插件网资源。
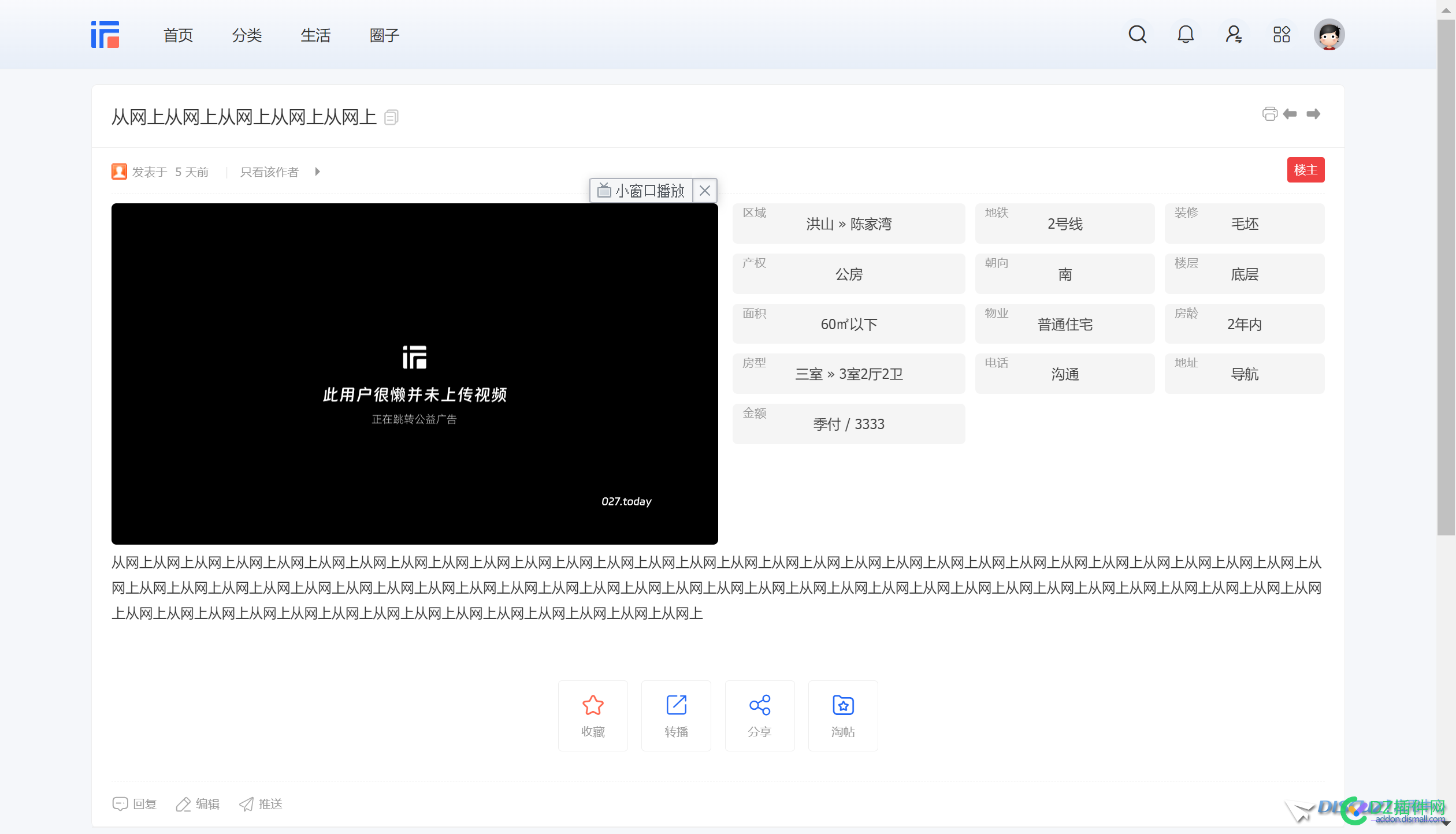
您需要 登录 才可以下载或查看,没有账号?立即注册

×
1. 帖子内视频自带广告直播模块,自定义视频广告内容!
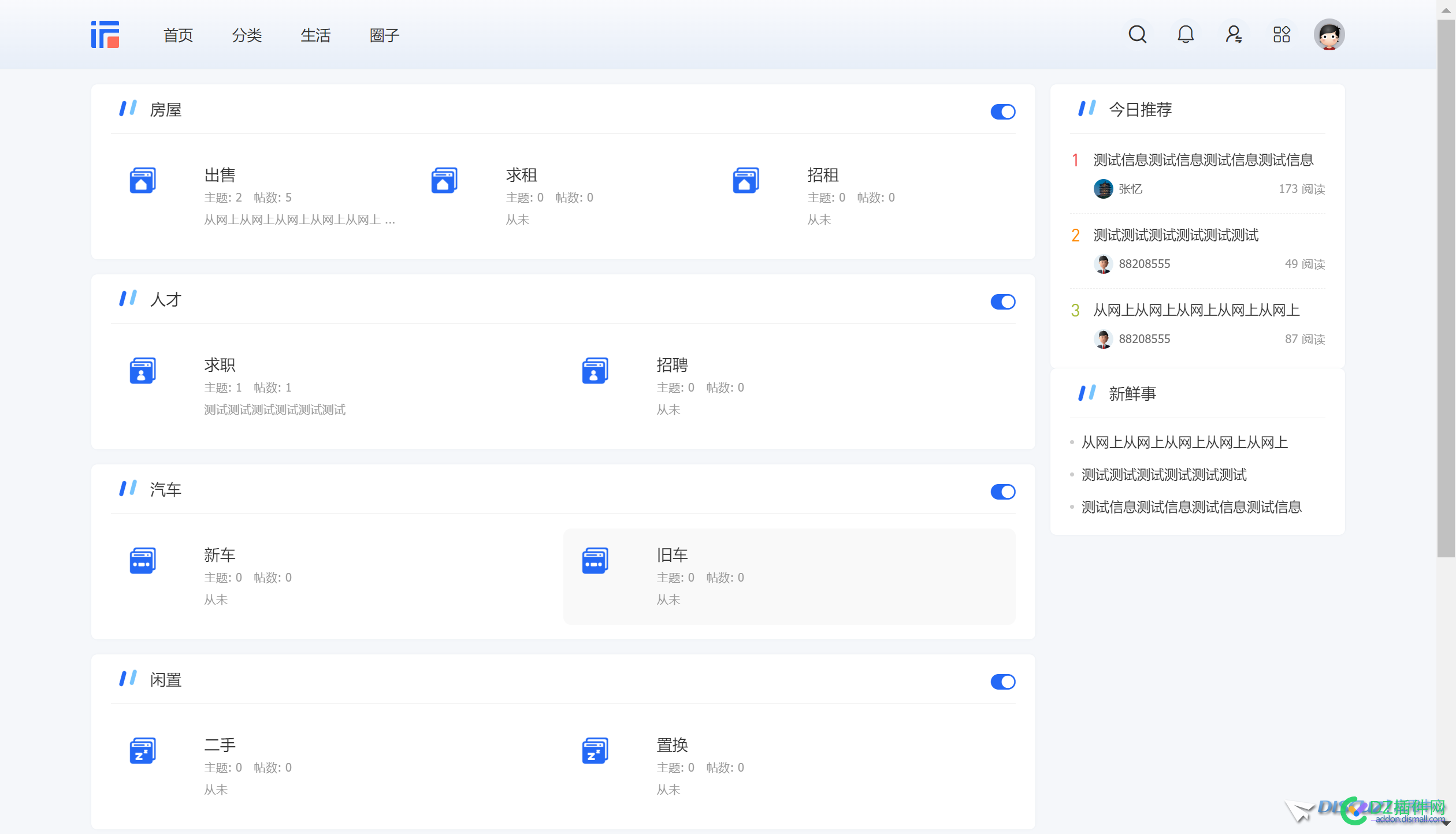
2. 框分类信息风格,自带首页TAB模块。
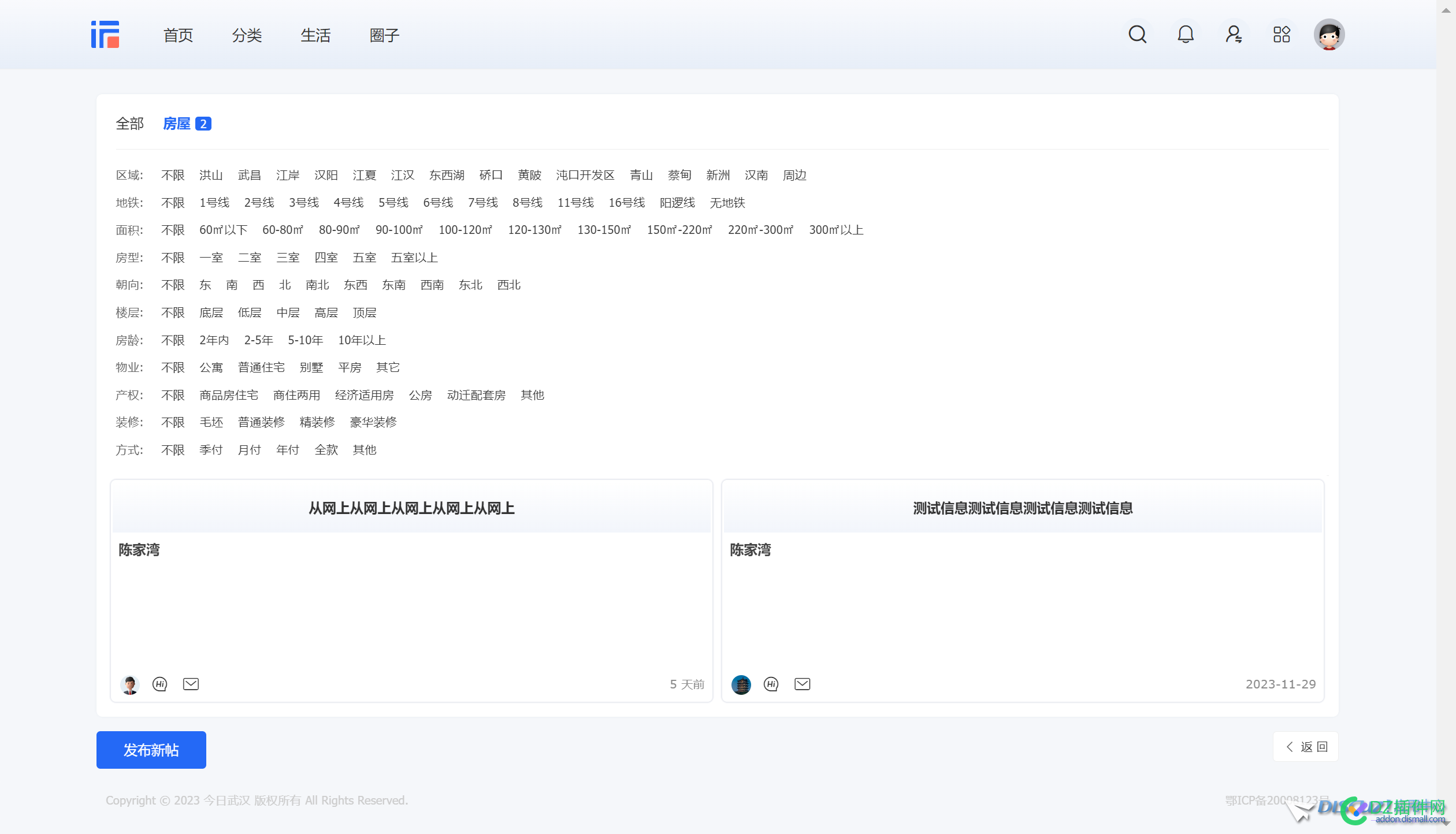
3. 分类信息字段自定添加
4. 包含
1 分类信息帖子模板
2 门户调用模板(通用)
3 分类信息列表模板
4 默认模板门户页面 /portal » index.htm
5 运营广告模块,开关!
6 Discuz! N7 细胞模板 (底部内容)
提示:请购买N7模板后在使用,否则出现各种乱码自行处理哈!







【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【门户调用模板(通用)
- [loop]
- <li>
- <table border="0" width="100%" bgcolor="#e8eaf0">
- <tbody >
- <tr><td width="100%" height="25" bgcolor="#f2f2f6" class="adtype" align="center" style=" background: linear-gradient(180deg,#ffffff,#f2f5fb); "><p style="width:90%;padding: 0;font-size: 14px;height: 50px;line-height: 50px; border-bottom: 0px solid var(--comiis-borderb);font-weight: 600;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;"><a style="color: #434343; " href="{url}" title="{title}"{target}>{title}</a></p></td></tr>
- <tr>
- <td width="100%" height="133" class="adtype" bgcolor="#fff"valign="top">
- <font style="font-size:14px"><p style="width: 95%;margin-left: 5px;line-height: 200%;color: #434343;"><b>{forumname}</b><a href="/forum.php?mod=viewthread&tid={id}" >{summary}</a></p></font>
- </td>
- </tr>
- <tr><td height="30" class="adtype" bgcolor="#fff">
- <a href="home.php?mod=space&uid={authorid}" target="_blank"><img src="{avatar}" class="user_avatar" style="height: 20px;border-radius: 50px;transition-duration: .4s; border: 1px solid #FFFFFF;margin-top: -5px;margin-left: 5px;"></a>
- <a href="home.php?mod=spacecp&ac=poke&op=send&uid={authorid}&handlekey=propokehk_{authorid}" id="a_poke_{authorid}" class="fico-sayhi" style="margin-left: 5px;"></a>
- <a href="home.php?mod=spacecp&ac=pm&op=showmsg&handlekey=showmsg_{authorid}&touid={authorid}&pmid=0&daterange={authorid}" id="a_sendpm_{authorid}" class="fico-pm"></a>
- <font color="#8c8c8c" style="float: right;margin-right: 5px;margin-top: 4px;">{dateline}</font></td></tr>
- </tbody>
- </table>
- </li>
- [/loop]
【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【分类信息帖子模板
【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【分类信息列表模板
- <div class="comiis_5Abox">
- <ul>
- [loop]
- <li>
- <table border="0" width="100%" >
- <tbody >
- <tr><td width="100%" height="25" bgcolor="#f5f5f5" class="adtype" align="center" style=" background: linear-gradient(180deg,#ffffff,#f2f5fb); "><p style="width:90%;padding: 0;font-size: 14px;height: 50px;line-height: 50px; border-bottom: 0px solid var(--comiis-borderb);font-weight: 600;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;"><a href="{subject_url}">{subject}</a></p></td></tr>
- <tr>
- <td width="100%" height="133" class="adtype" bgcolor="#fff"valign="top">
- <font style="font-size:14px"><p style="width: 95%;margin-left: 5px;line-height: 200%;color: #434343;"><b>{house_quyu_value} {house_quyu_unit}</b>{summary}</p></font>
- </td>
- </tr>
- <tr><td height="30" class="adtype" bgcolor="#fff">
- <a href="home.php?mod=space&uid={authorid}" target="_blank"><img src="{avatar_small}" class="user_avatar" style="height: 20px;border-radius: 50px;transition-duration: .4s; border: 2px solid #FFFFFF;margin-top: -5px;margin-left: 5px;"></a>
- <a href="home.php?mod=spacecp&ac=poke&op=send&uid={authorid}&handlekey=propokehk_{authorid}" id="a_poke_{authorid}" class="fico-sayhi" style="margin-left: 5px;"></a>
- <a href="home.php?mod=spacecp&ac=pm&op=showmsg&handlekey=showmsg_{authorid}&touid={authorid}&pmid=0&daterange={authorid}" id="a_sendpm_{authorid}" class="fico-pm"></a>
- <font color="#8c8c8c" style="float: right;margin-right: 5px;margin-top: 4px;">{dateline}</font></td></tr>
- </tbody>
- </table>
- </li>
- [/loop]
- </ul>
- </div>
- <style>
- [class^="fico-"]:before, [class*=" fico-"]:before {
- font-size: 150%;margin-top: .2em;
- }
- .comiis_5Abox { border-radius: 5px;}
- .frame-title, .title, .drag .block .title, .comiis_xb_title {background: none;margin: 0 10px;padding: 0; font-size: 16px;height: 50px;line-height: 50px;border-bottom: 0px solid var(--comiis-borderb);font-weight: 600;overflow: hidden;}
- .frame-title, .title, .drag .block .title, .comiis_xb_title { text-indent: 0em;}
- .comiis_5Abox {margin-top: -1px;padding:0px;background:#fff;overflow:hidden}
- .comiis_5Abox li {float:left;width:calc(50% - 10px);padding:5px;}
- table {empty-cells: show;border-collapse: separate; }
- .comiis_5box { border-radius: 5px;}
- .frame-title, .title, .drag .block .title, .comiis_xb_title {background: none;margin: 0 10px;padding: 0; font-size: 16px;height: 50px;line-height: 50px;border-bottom: 0px solid var(--comiis-borderb);font-weight: 600;overflow: hidden;}
- .frame-title, .title, .drag .block .title, .comiis_xb_title { text-indent: 0em;}
- .comiis_5box {margin-top: -1px;padding:0px;background:#f9f9fa;overflow:hidden}
- .comiis_5box li {float:left;width:calc(25% - 10px);padding:5px;}
- table {empty-cells: show;border-collapse: separate; border-radius: 5px;box-shadow: 0 0 1px 1px #e8eaf0;}
- td { line-height: 17px ;font-family:Verdana, Arial, Helvetica, sans-serif; }
- </style>
【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【默认模板门户页面 /portal » index.htm
- <!--{template common/header}-->
- <div style="background-color: #fff;margin-top: 15px;border-radius: 5px;">
- <div class="tabs">
- <div class="tab-pane">
- <input type="radio" name="tab" id="tab01" checked />
- <label class="title tab-item" for="tab01"style="color: #000;" >全部</label>
- <div class="tab-content">
- <div class="comiis_5Abox">
- <ul>
- <!--{block/236}--> <!-- 在门户数据调用创建 -->
- </ul>
- </div>
- <div class="comiis_5box">
- <ul>
- <!--{block/166}--> <!-- 在门户数据调用创建 -->
- </ul>
- </div>
- </div>
- </div>
- <div class="tab-pane">
- <input type="radio" name="tab" id="tab02"/>
- <label class="titlehome tab-item" for="tab02">出售</label>
- <div class="tab-content">
- <div class="comiis_5box">
- <ul>
- <!--{block/231}--> <!-- 在门户数据调用创建 -->
- </ul>
- </div>
- </div>
- </div>
- <div class="tab-pane">
- <input type="radio" name="tab" id="tab03"/>
- <label class="titlehome tab-item" for="tab03">求租</label>
- <div class="tab-content">
- <div class="comiis_5box">
- <ul>
- <!--{block/232}--> <!-- 在门户数据调用创建 -->
- </ul>
- </div>
- </div>
- </div>
- <div class="tab-pane">
- <input type="radio" name="tab" id="tab04"/>
- <label class="titlehome tab-item" for="tab04">招租</label>
- <div class="tab-content">
- <div class="comiis_5box">
- <ul>
- <!--{block/233}--> <!-- 在门户数据调用创建 -->
- </ul>
- </div>
- </div>
- </div>
- <div class="tab-pane">
- <input type="radio" name="tab" id="tab05"/>
- <label class="titlehome tab-item" for="tab05">求职</label>
- <div class="tab-content">
- <div class="comiis_5box">
- <ul>
- <!--{block/234}--> <!-- 在门户数据调用创建 -->
- </ul>
- </div>
- </div>
- </div>
- <div class="tab-pane">
- <input type="radio" name="tab" id="tab06"/>
- <label class="titlehome tab-item" for="tab06">招聘</label>
- <div class="tab-content">
- <div class="comiis_5box">
- <ul>
- <!--{block/235}--> <!-- 在门户数据调用创建 -->
- </ul>
- </div>
- </div>
- </div>
- <div class="tab-pane">
- <input type="radio" name="tab" id="tab07"/>
- <label class="titlehome tab-item" for="tab07">新车</label>
- <div class="tab-content">
- <div class="comiis_5box">
- <ul>
- <!-- 在门户数据调用创建 -->
- </ul>
- </div>
- </div>
- </div>
- <div class="tab-pane">
- <input type="radio" name="tab" id="tab08"/>
- <label class="titlehome tab-item" for="tab08">旧车</label>
- <div class="tab-content">
- <div class="comiis_5box">
- <ul>
- <!-- 在门户数据调用创建 -->
- </ul>
- </div>
- </div>
- </div>
- <div class="tab-pane">
- <input type="radio" name="tab" id="tab09"/>
- <label class="titlehome tab-item" for="tab09">二手</label>
- <div class="tab-content">
- <div class="comiis_5box">
- <ul>
- <!-- 在门户数据调用创建 -->
- </ul>
- </div>
- </div>
- </div>
- <div class="tab-pane">
- <input type="radio" name="tab" id="tab10"/>
- <label class="titlehome tab-item" for="tab10">置换</label>
- <div class="tab-content">
- <div class="comiis_5box">
- <ul>
- <!-- 在门户数据调用创建 -->
- </ul>
- </div>
- </div>
- </div>
- <div class="tab-pane">
- <input type="radio" name="tab" id="tab11"/>
- <label class="titlehome tab-item" for="tab11">广告</label>
- <div class="tab-content">
- <div class="comiis_5box">
- <ul>
- <!-- 在门户数据调用创建 -->
- </ul>
- </div>
- </div>
- </div>
- <div class="tab-pane">
- <input type="radio" name="tab" id="tab12"/>
- <label class="titlehome tab-item" for="tab12">启示</label>
- <div class="tab-content">
- <div class="comiis_5box">
- <ul>
- <!-- 在门户数据调用创建 -->
- </ul>
- </div>
- </div>
- </div>
- <div class="tab-pane">
- <input type="radio" name="tab"/>
- <label class="titlehome tab-item"><a href="/home.php?mod=space&do=thread&view=me&type=thread&from=&filter=aduit" target="_blank">待审</a></label>
- </div>
- </div>
- </div>
- <style>
- .titlehome { background: none; margin: 0 10px; padding: 0; font-size: 14px; height: 50px; line-height: 50px; border-bottom: 0px solid var(--comiis-borderb);font-weight: 400; overflow: hidden;}
- .tabs{position:relative;width:1180px; height: 1000px;margin-left: 10px; }
- .tab-pane{display:inline-block;}
- .tabs input[type='radio']{position:absolute; clip:rect(0,0,0,0)}
- .tab-item{display:block; cursor:pointer; padding:0 5px}
- .tabs input[type='radio']:checked+.tab-item{color:#2469f6;font-weight: 600; font-size: 16px; }
- .tab-content{ position:absolute; left:0;top:36px;bottom:0;right:0; background:#fff;margin-top: 15px;border-radius: 5px;}
- .tabs input[type='radio']:checked+.tab-item+.tab-content{z-index:1}
- </style>
- <style>
- [class^="fico-"]:before, [class*=" fico-"]:before {
- font-size: 150%;margin-top: .2em;
- }
- .comiis_5Abox { border-radius: 5px;}
- .frame-title, .title, .drag .block .title, .comiis_xb_title {background: none;margin: 0 10px;padding: 0; font-size: 16px;height: 50px;line-height: 50px;border-bottom: 0px solid var(--comiis-borderb);font-weight: 600;overflow: hidden;}
- .frame-title, .title, .drag .block .title, .comiis_xb_title { text-indent: 0em;}
- .comiis_5Abox {margin-top: -1px;padding:0px;background:#fff;overflow:hidden}
- .comiis_5Abox li {float:left;width:calc(50% - 10px);padding:5px;}
- table {empty-cells: show;border-collapse: separate; }
- .comiis_5box { border-radius: 5px;}
- .frame-title, .title, .drag .block .title, .comiis_xb_title {background: none;margin: 0 10px;padding: 0; font-size: 16px;height: 50px;line-height: 50px;border-bottom: 0px solid var(--comiis-borderb);font-weight: 600;overflow: hidden;}
- .frame-title, .title, .drag .block .title, .comiis_xb_title { text-indent: 0em;}
- .comiis_5box {margin-top: -1px;padding:0px;background:#fff;overflow:hidden}
- .comiis_5box li {float:left;width:calc(25% - 10px);padding:5px;}
- table {empty-cells: show;border-collapse: separate;border-radius: 5px;}
- td { line-height: 17px ;font-family:Verdana, Arial, Helvetica, sans-serif; }
- </style>
- <style id="diy_style" type="text/css"></style>
- <div class="wp">
- <!--[diy=diy1]--><div id="diy1" class="area"></div><!--[/diy]-->
- </div>
- <script src="misc.php?mod=diyhelp&action=get&type=index&diy=yes&r={echo random(4)}" type="text/javascript"></script>
- <!--{template common/footer}-->
【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【【Discuz! N7 细胞模板 (底部内容)
- <!-- #toptb,-->
- <style>
- #comiis_tnv {
- background: linear-gradient(180deg,#f9fafd,#e7eef8);
- }
- #toptb,#pgt,.comiis_rbox_btn,.switchwidth,.comiis_footb, comiis_footb_copy,#pt, .comiis_lhd,comiis_headb_toptb{ display:none}
- #toptb {margin-left: -20px; }
- #toptb a {padding: 0 10px; }
- #toptb.comiis_headb_toptb a:link {color:#fff;}
- #toptb.comiis_headb_toptb a:visited {color:#fff;}
- #toptb.comiis_headb_toptb a:hover {color:#fff;}
- #toptb.comiis_headb_toptb { background: #2469f6; color: #fff;}
- #thread_types {margin-left: 10px;}
- .comiis_head_b {margin-bottom: 15px;}
- .comiis_mn {padding: 10px 10px;}
- .comiis_rnav { display:none}
- .comiis_footb_copy a:link {color:#ccc;}
- .comiis_footb_copy a:visited {color:#ccc;}
- .comiis_footb_copy a:hover {color:#333;}
- .comiis_sort_searcha .km_nv {float: left;}
- .comiis_headb_nv li a {border-radius: 5px;}
- .comiis_rnav { display:none}
- .comiis_footb_copy { margin-top: 5px; background: #f5f7fa; color: #ccc; margin: auto;border-radius: 5px;}
- .comiis_footb_copy { margin-top: 5px; background: #f5f7fa; color: #ccc; margin: auto;border-radius: 5px;}
- .comiis_lhd_tinfo .km_img img {margin-top: -20px;}
- .comiis_uhd_profile h2.mbn { text-indent: 1em;}
- .comiis_sort_searcha {margin-left: 10px;}
- .block .xlda dd img, .block .dxb_bc .module.xld .m img {border-radius: 50px;}
- .fl_icn img, .fl_icn_g img { width: 35px !important;}
- .fl_icn, .fl_icn_g {width: 45px;min-height: 45px;}
- .focus .bm_h a.y { margin-top: 10px; margin-right: 10px;}
- .focus .bm_h { padding: 0;}
- .bm_h h3, .bm_h h2, .bm_h h1 { text-indent: 1em; }
- .bm_h h3:before, .bm_h h2:before, .bm_h h1:before, .comiis_uhd_profile h2.mbn:before, .ct2_a h1.mt:before, .comiis_uhd_rbox .bm_h h2:before, .comiis_viewtitle h2:before, .frame-title:before, .title:before { margin: 19px 10px 0 10px;}
- .bm_h h3:before, .bm_h h2:before, .bm_h h1:before, .comiis_uhd_profile h2.mbn:before, .ct2_a h1.mt:before, .comiis_uhd_rbox .bm_h h2:before, .comiis_viewtitle h2:before, .frame-title:before, .title:before { margin: 25px 10px 0 10px;}
- .bm_h h3:before, .bm_h h2:before, .bm_h h1:before, .comiis_uhd_profile h2.mbn:before, .ct2_a h1.mt:before, .comiis_uhd_rbox .bm_h h2:before, .comiis_viewtitle h2:before, .frame-title:before, .title:before { content: ''; float: left; width: 4px;vertical-align: middle; border-radius: var(--comiis-radius-l); background-color: #2469f6;transform: translateY(-50%) rotate(15deg);transition: all .4s ease-in-out;height: 16px;box-shadow: 10px -4px 0 0px #76c3fd;}
- .frame-title, .title, .drag .block .title, .comiis_xb_title { text-indent: 1em;}
- .comiis_headb_tico .kmico, .comiis_headb_tico #qmenu {background: #eef3fa;}
- </style>
【【【【【【【【【【【【【【【【【【【【【【【【【 运营 广告
- <div id="note" style="display:none;">
- <div style=" background-color: #fff;height: 10px;line-height: 10px;padding: 15px;position: relative;overflow: hidden;border-radius: 5px;">
- <div class="km_txt" style=" font-size: 14px;color: red; margin-top: -11px;">郑重提示:本站是一个公益性的信息交流平台,我们对您的任何交易不做担保!交易请自已确定可靠性,本站不处理引起的各项工资、劳务、商业等相关事宜!
- <i class="fico-invalid fc-i" title="关闭" data-bs-dismiss="alert" aria-label="Close"></i>
- </button>
- </div>
- </div>
- </div>
- <script>
- function cookiesave(n, v, mins, dn, path)
- {
- if(n)
- {
- if(!mins) mins = 365 * 24 * 60;
- if(!path) path = "/";
- var date = new Date();
- date.setTime(date.getTime() + (mins * 60 * 1000));
- var expires = "; expires=" + date.toGMTString();
- if(dn) dn = "domain=" + dn + "; ";
- document.cookie = n + "=" + v + expires + "; " + dn + "path=" + path;
- }
- }
- function cookieget(n)
- {
- var name = n + "=";
- var ca = document.cookie.split(';');
- for(var i=0;i<ca.length;i++) {
- var c = ca;
- while (c.charAt(0)==' ') c = c.substring(1,c.length);
- if (c.indexOf(name) == 0) return c.substring(name.length,c.length);
- }
- return "";
- }
- function closeclick(){
- document.getElementById('note').style.display='none';
- cookiesave('closeclick','closeclick','','','');
- }
- function clickclose(){
- if(cookieget('closeclick')=='closeclick'){
- document.getElementById('note').style.display='none';
- }else{
- document.getElementById('note').style.display='block';
- }
- }
- window.onload=clickclose;
- </script>
- <!--
- <div style="background-color: #2469f6;height: 10px;line-height: 10px;padding: 20px;position: relative;overflow: hidden;border-radius: var(--comiis-radius-m);box-shadow: var(--comiis-shadow);">
- <div class="km_txt" style=" font-size: 14px;color: #fff;text-align: center;">郑重提示:本站是一个公益性的信息交流平台,我们对您的任何交易不做担保!交易请自已确定可靠性,本站不处理引起的各项工资、劳务、商业等相关事宜! </div>
- </div>
- -->
©DZ插件网所发布的一切资源仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
本站内容为站长个人技术研究记录或网络,不提供用户交互功能,所有内容版权归原作者所有。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,得到更好的正版服务。
您在本站任何的赞助购买、下载、查阅、回复等行为等均表示接受并同意签订《DZ插件网免责声明协议》。
如有侵权请邮件与我们联系处理: discuzaddons@vip.qq.com 并出示相关证明以便删除。敬请谅解!
|
最后回复时间:2024-02-21 21:29:07社区官方发言人回复了此贴
|
![克米设计-APP手机版v3.6全套插件模板2025版再更新版干净优化版[大量美化优化整理版 20250305版]](https://static.dz-x.net/block/95/95034d6ef29f6ae26b0087e331184515.jpg) 克米设计-APP手机版v3.6全套插件模板2025版2283 人气#Discuz!插件模板
克米设计-APP手机版v3.6全套插件模板2025版2283 人气#Discuz!插件模板 与dz-x.net同款首页聊天室 最终汉化版!3035 人气#Discuz!插件模板
与dz-x.net同款首页聊天室 最终汉化版!3035 人气#Discuz!插件模板![DZ阿里云NLP智能语义全站聚合搜索[多插件组合套餐 支持全站聚合插件内容支持可可素材可可文库可可网校素材资源插件内容穿透搜索]](https://static.dz-x.net/block/a8/a842fd1462ad0422701c9203e281ff8b.jpg) DZ阿里云NLP智能语义全站聚合搜索[多插件组203 人气#Discuz!插件模板
DZ阿里云NLP智能语义全站聚合搜索[多插件组203 人气#Discuz!插件模板 我的商城 我的商城 3.7(bphp_shop)102 人气#Discuz!插件模板
我的商城 我的商城 3.7(bphp_shop)102 人气#Discuz!插件模板![火狼内容图片审核 审核词管理1.0.3(duceapp_censor.96421)[组件]](https://static.dz-x.net/block/02/02f8a86d08b7e122bbfad3ffcb0d76d3.jpg) 火狼内容图片审核 审核词管理1.0.3(duceapp102 人气#Discuz!插件模板
火狼内容图片审核 审核词管理1.0.3(duceapp102 人气#Discuz!插件模板 帖子文章语音阅读 帖子文章语音阅读高级版(102 人气#Discuz!插件模板
帖子文章语音阅读 帖子文章语音阅读高级版(102 人气#Discuz!插件模板 /1
/1 